设置HEXO博客菜单图标
本文章介绍hexo博客菜单的图标设置方法,以本博客的butterfly主题为例
本文只介绍hexo怎么设置菜单图标,并不说明怎么安装Font Awesome字体(因为一般主题都已经带了),如需了解的请自行百度。
说明:
hexo博客菜单所使用的图标都是用的Font Awesome(以下简称FA),它并不是一张图片,你可以理解他就是一种字体。它为您提供可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用CSS的样式。
目前FA已经有675个图标。详情可以查询FA官网(国外官方网站很慢可以访问中文站点)
设置步骤:
找到FA图标代码
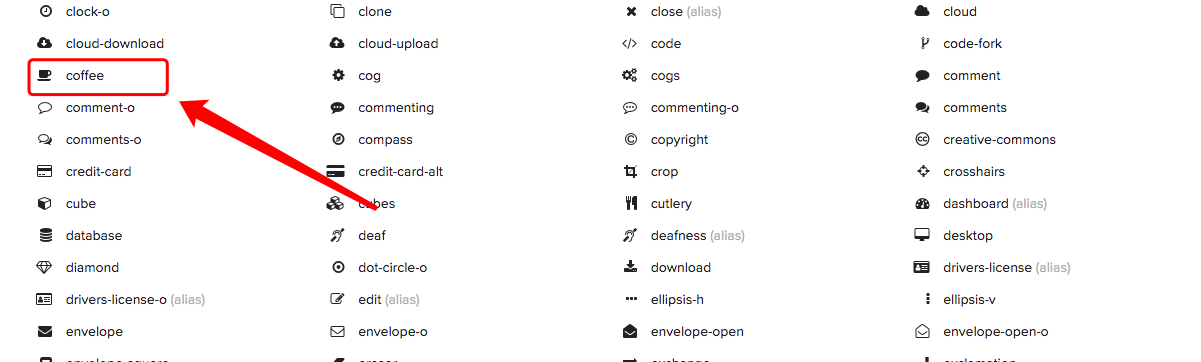
- 先进入FA官方找到自己所需要的图标点击图标

- 复制代码名称

编辑主题配置文件butterfly
-
在配置文件菜单部分对应的菜单名称上面加上代码名称(刚才复制的代码名称前面需要加一个fa和一个空格)
1
2
3
4
5
6
7
8
9
10menu:
首页: / || fa fa-home
时间轴: /archives/ || fa fa-archive
分类: /categories/ || fa fa-folder-open
标签: /tags/ || fa fa-tags
音乐: /music/ || fa fa-music
电影: /movies/ || fa fa-film
留言板: /coffee/ || fa fa-coffee #此处是我新加的图标
友情链接: /link/ || fa fa-link
关于: /about/ || fa fa-heart -
设置好之后保存配置文件重启博客刷新首页就可以看到你刚才添加的图标了。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 HCIE Jiang!
评论
ValineWaline










